Member-only story
NextJs 14 — App Router and Unit Testing (w/ async pages)

Unit testing is pivotal in the Software Development Life Cycle, enabling rapid progress and code refactoring with confidence in the application’s functionality. It minimises production bugs, fosters creative problem-solving, and accelerates coding as the application scales.

This guide uses NextJs (Version ^14) with the App Router and Jest to set up the unit-testing framework. If you want to skip the step-by-step tutorial, jump to the end of the guide and visit the GitHub link.
Install NextJs
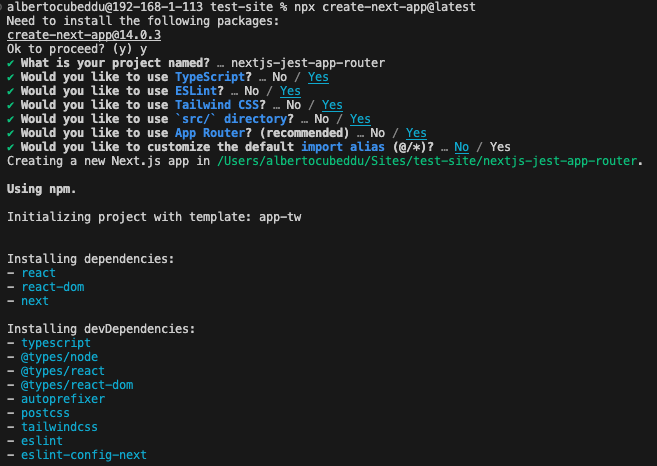
To start, let’s create a new NextJS application using: npx create-next-app@latest

The command will install a fresh version of NextJS (at the time of writing: 14.0.3) with the configuration specified above.
Install the Jest packages.
To enable the unit testing, we need to install different packages; please run the following command on your terminal inside the root directory of…








